Week 16 - Working with Rotations!
ganimtron_10
Published: 10/08/2022
What did you do this week?
Last week my mentors noticed that each DrawShape has its individual rotation_slider which increases redundancy and complexity in setting its visibility on and off. Instead, they suggested moving the rotation_slider to DrawPanel and keeping a common slider for all the shapes.
PR #688 does the above mentioned thing.
There isn't any visual difference as everything is as it was earlier, just the code was modified a bit to make it work properly.
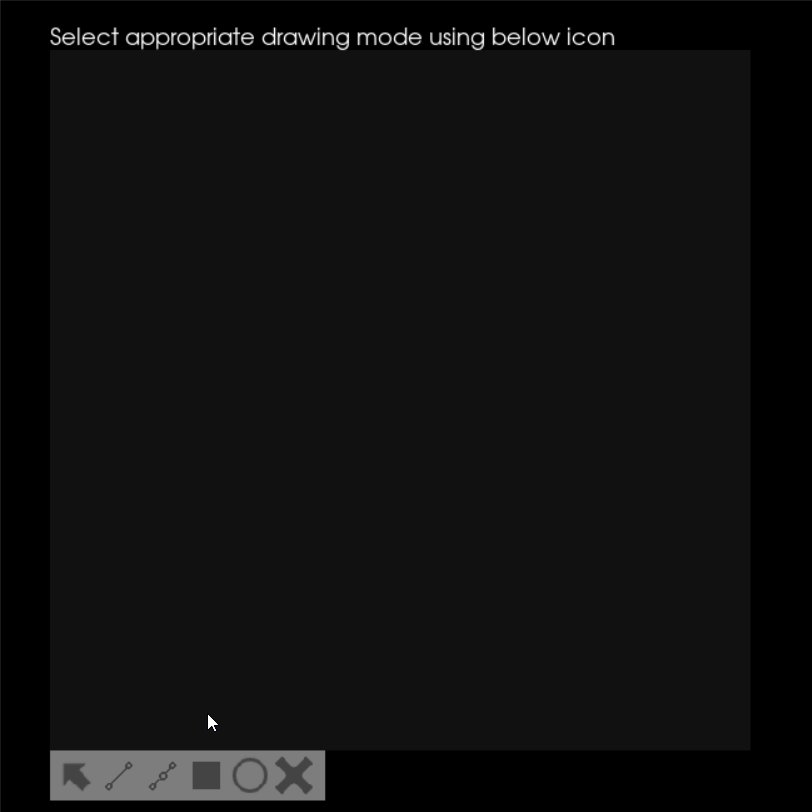
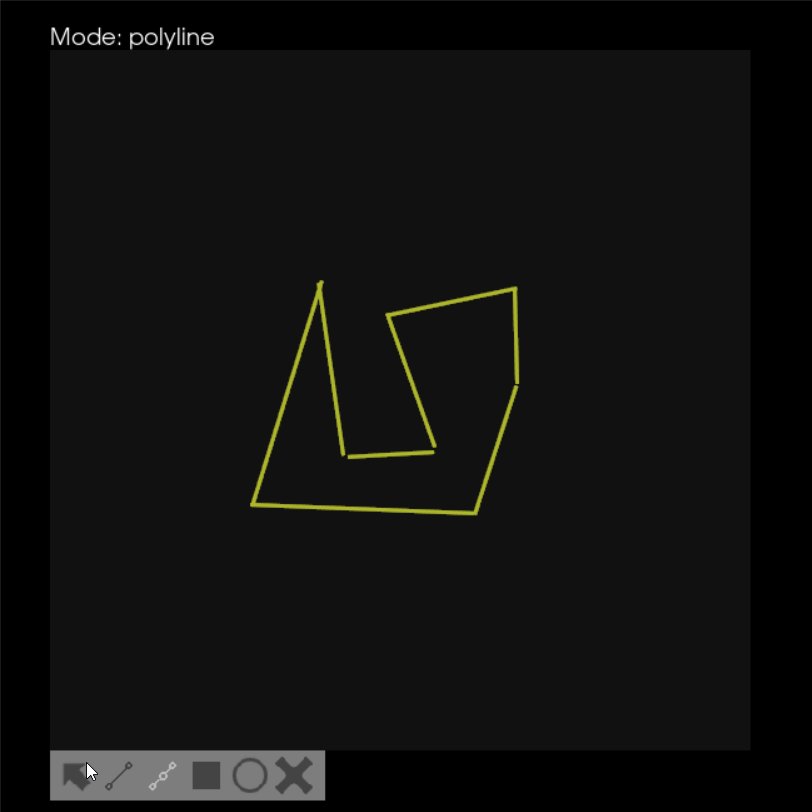
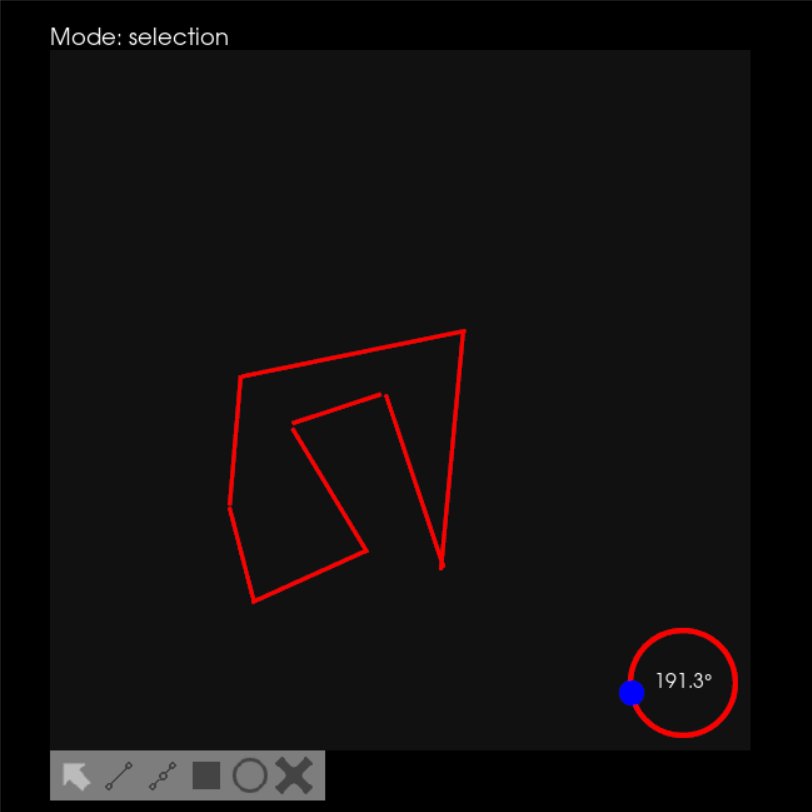
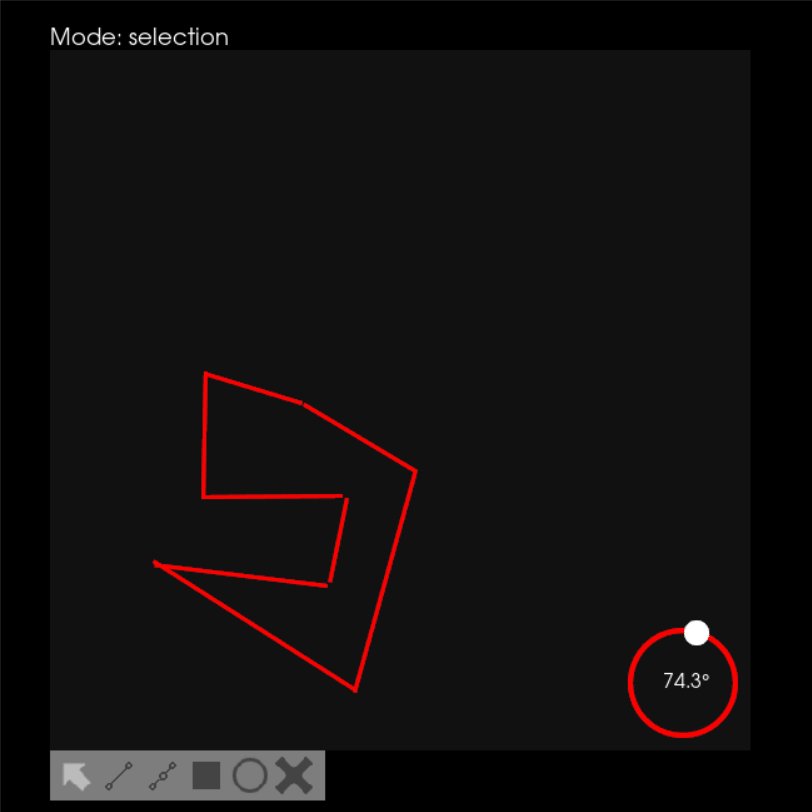
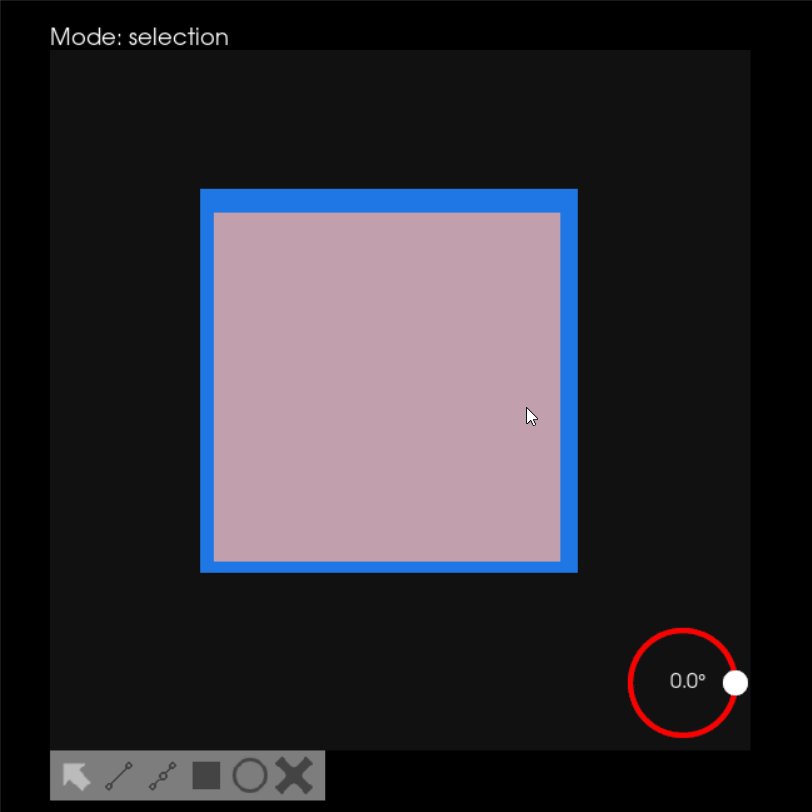
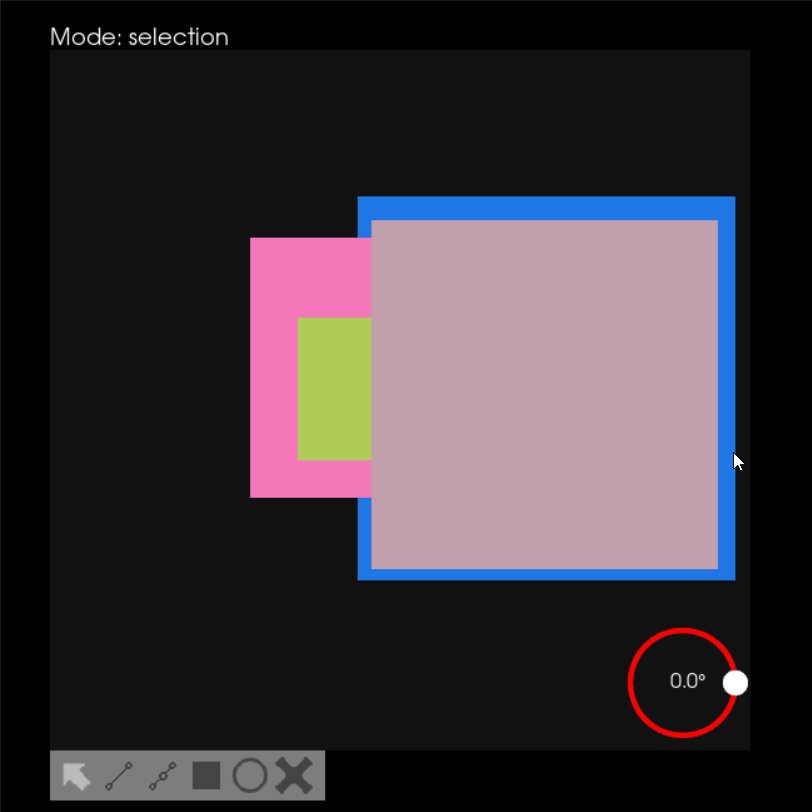
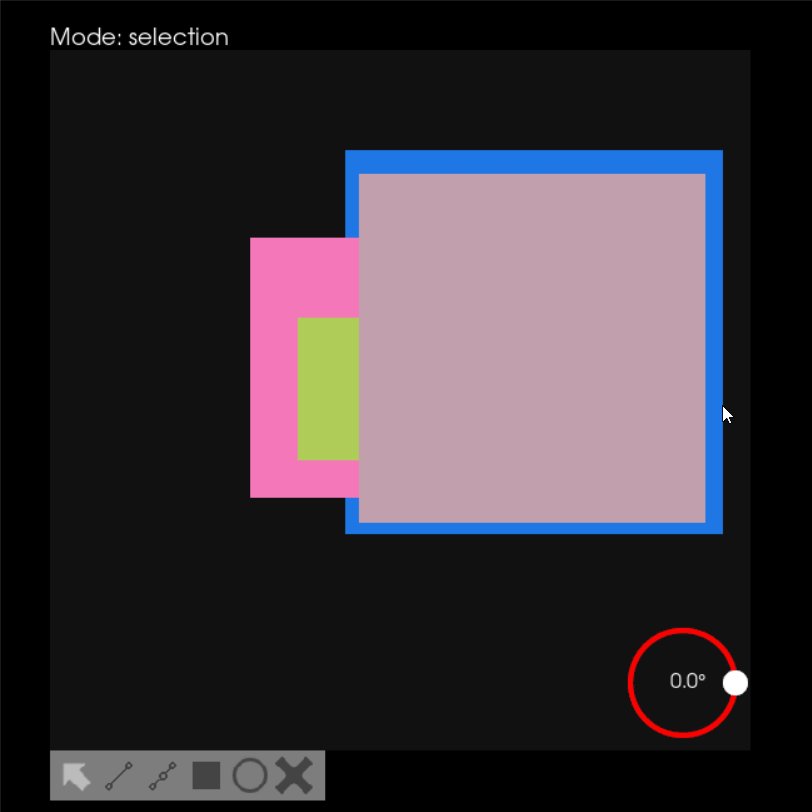
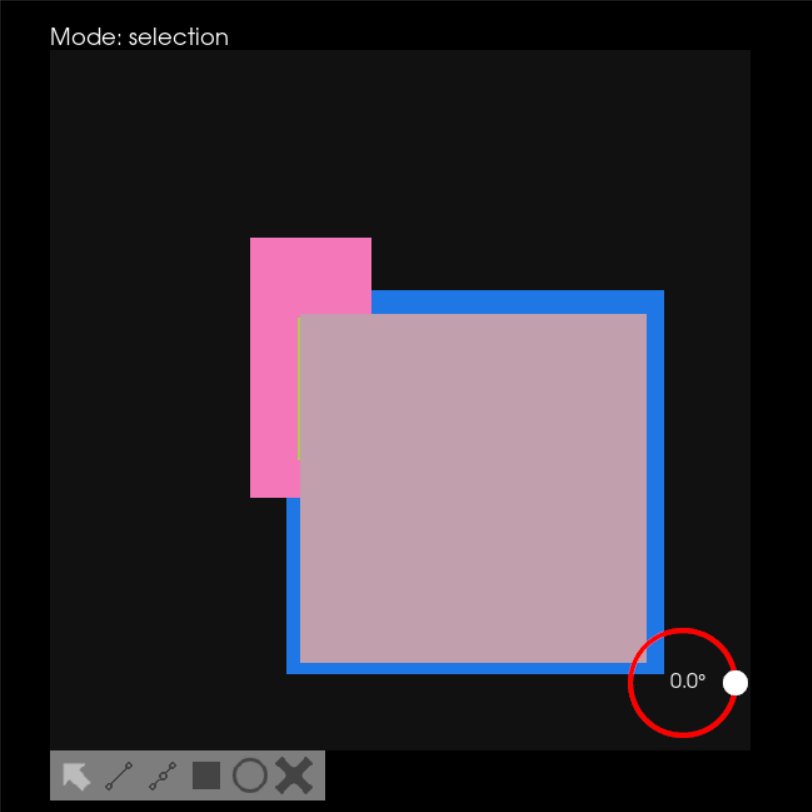
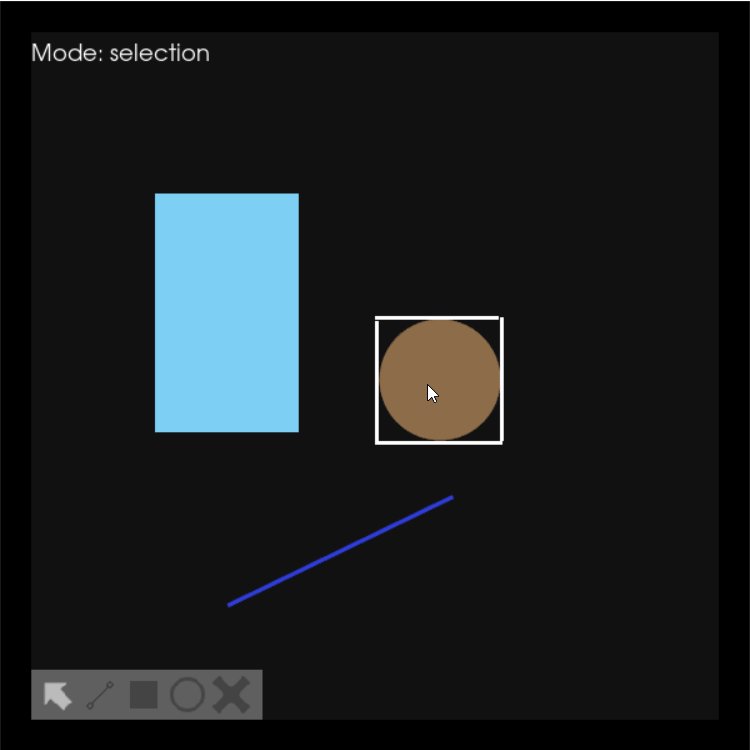
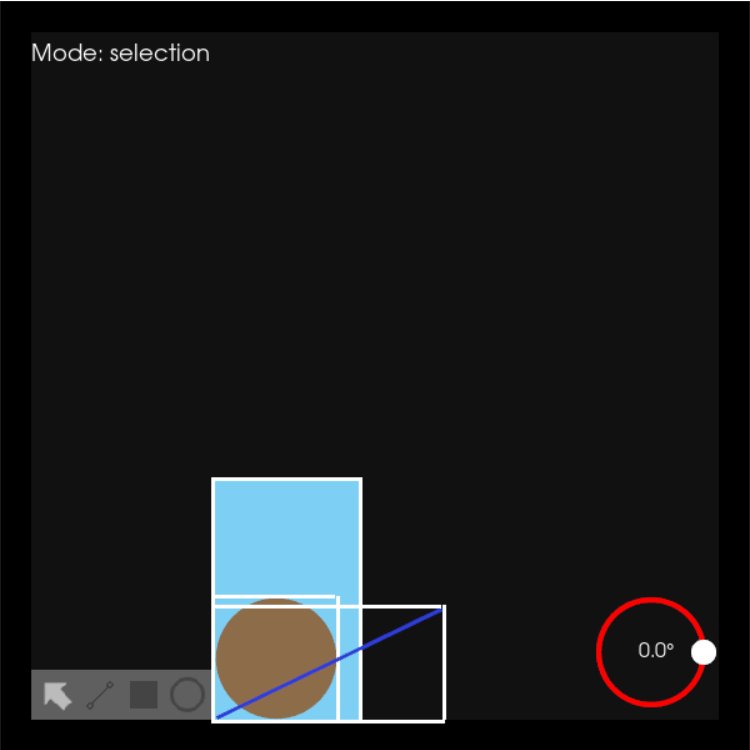
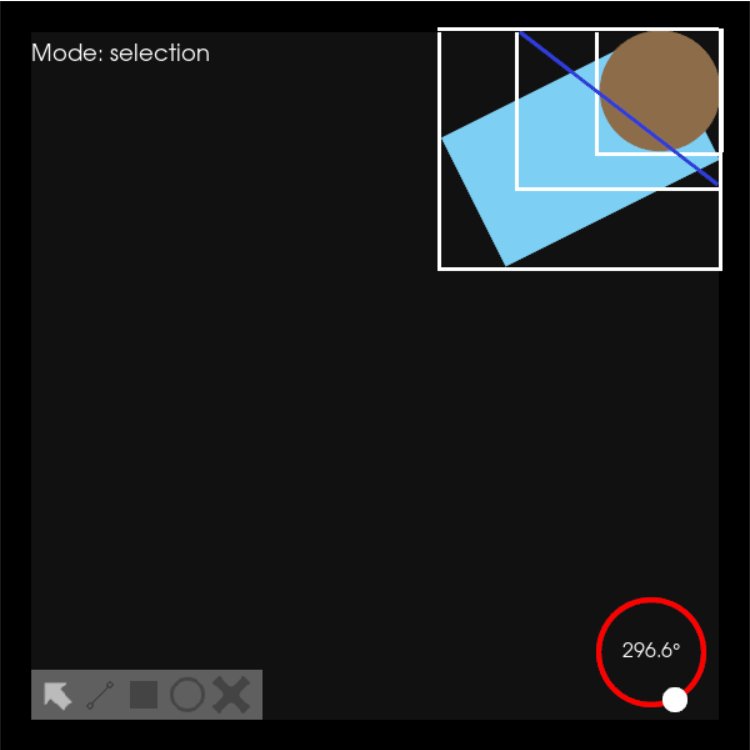
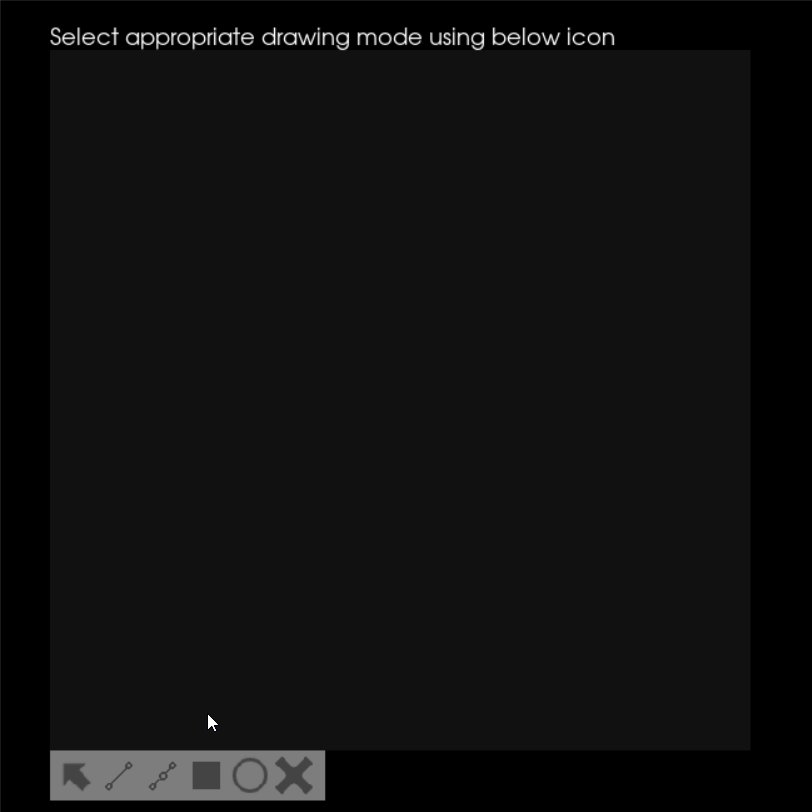
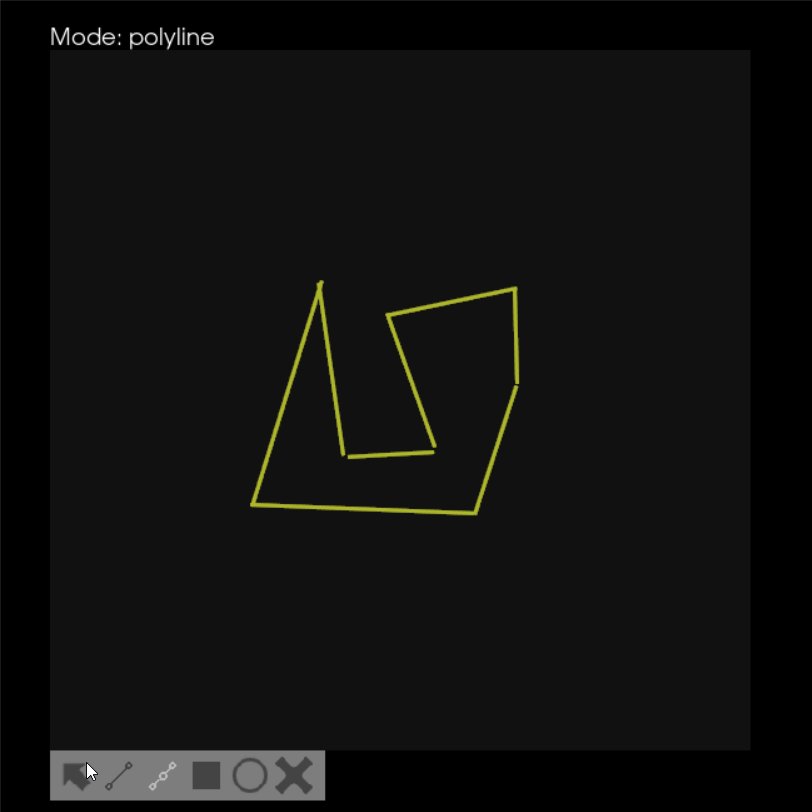
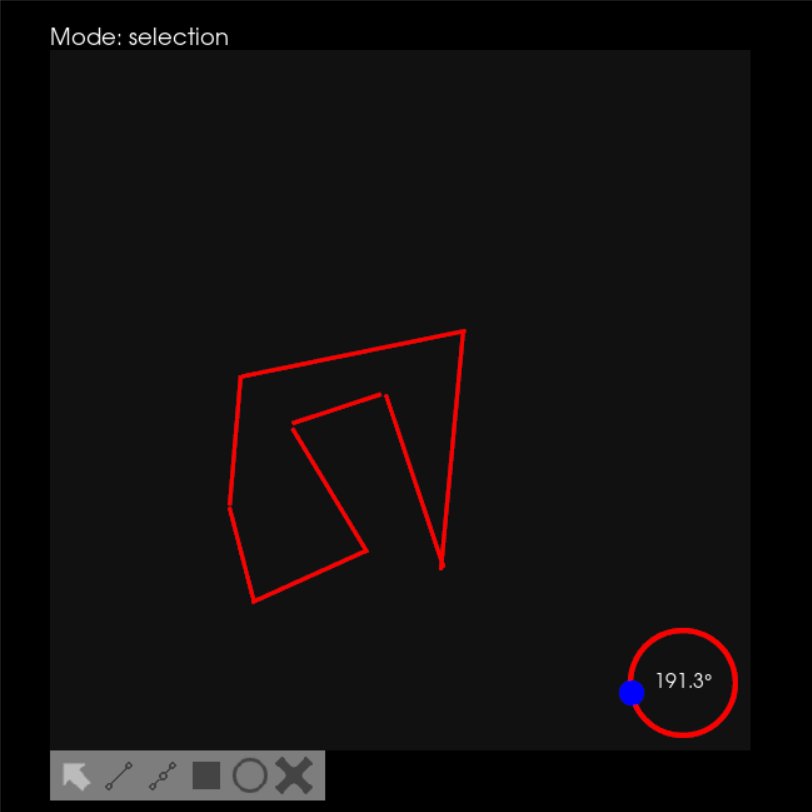
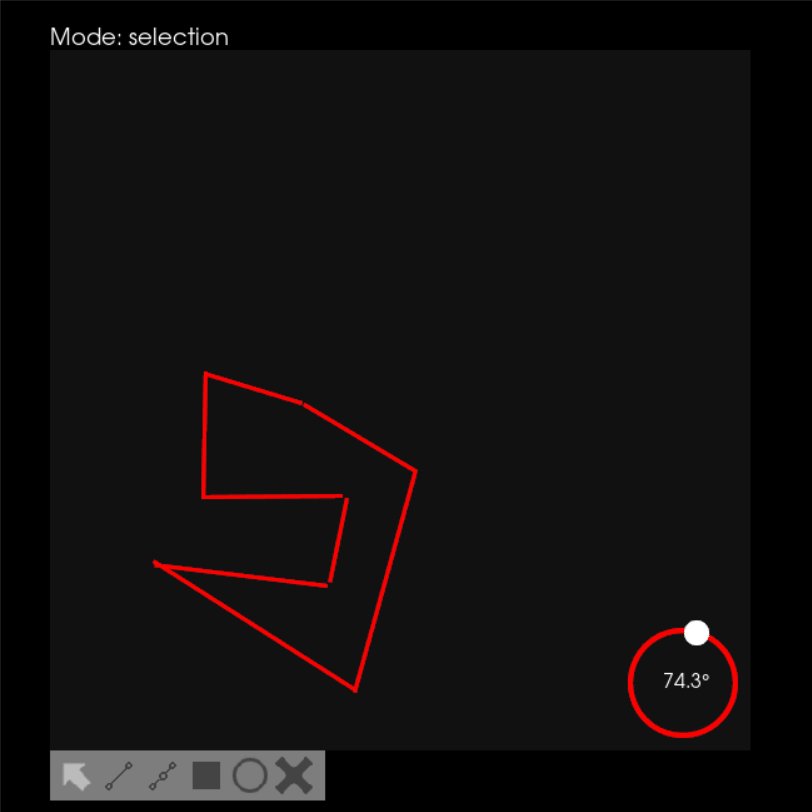
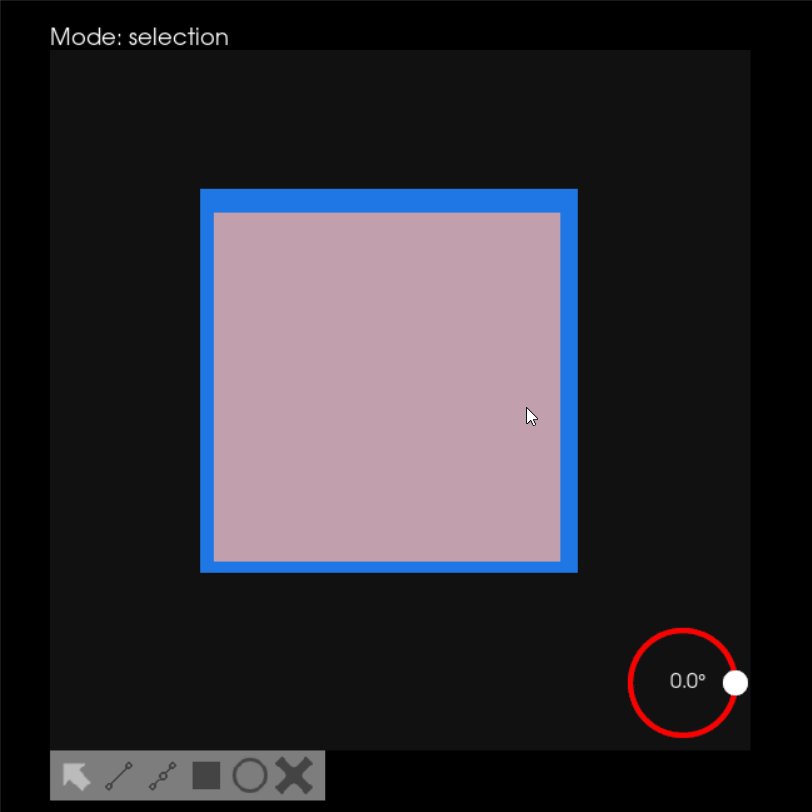
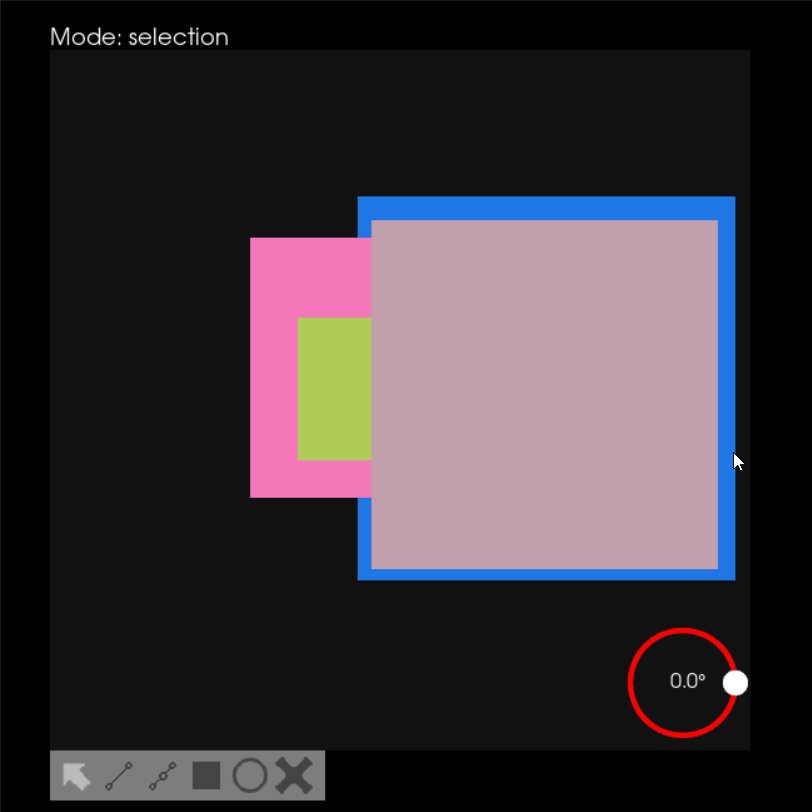
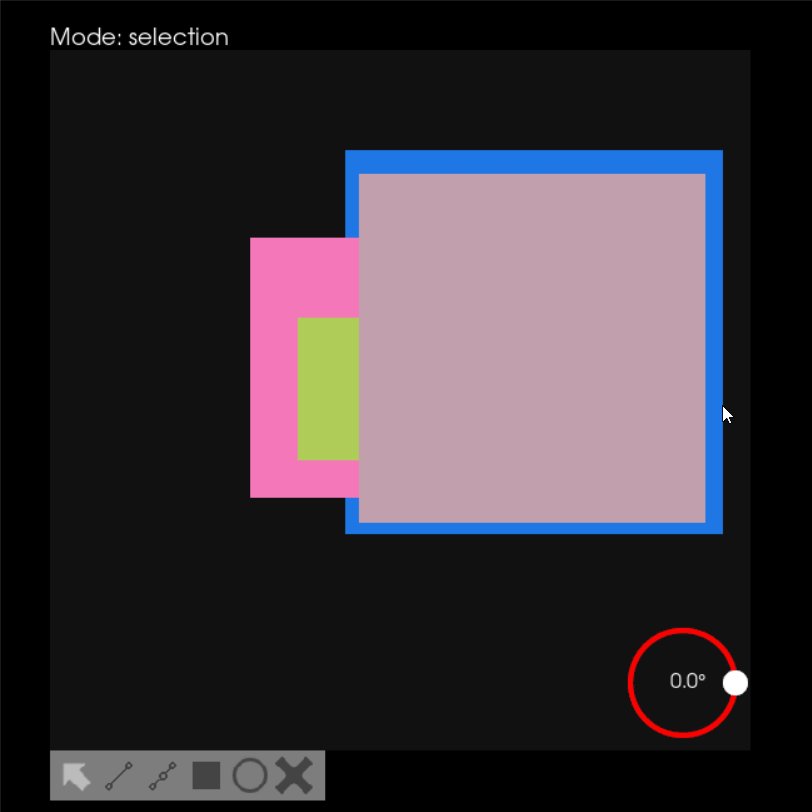
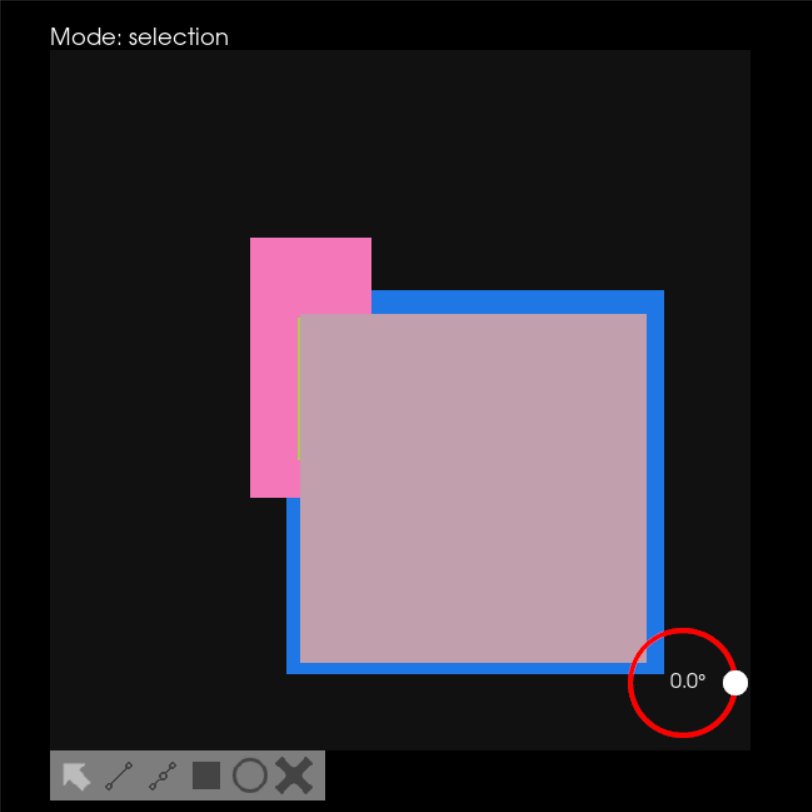
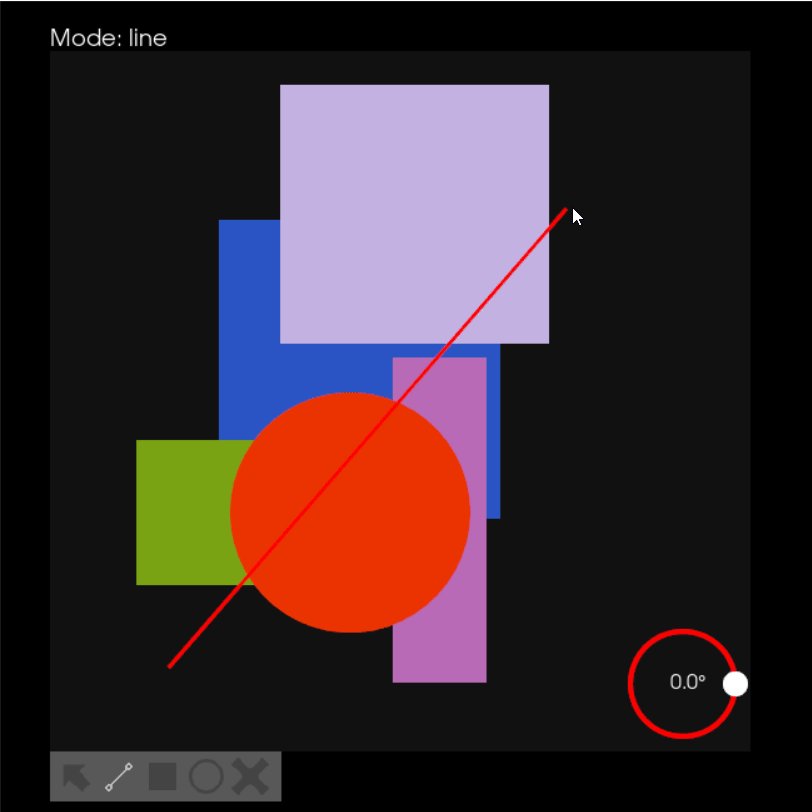
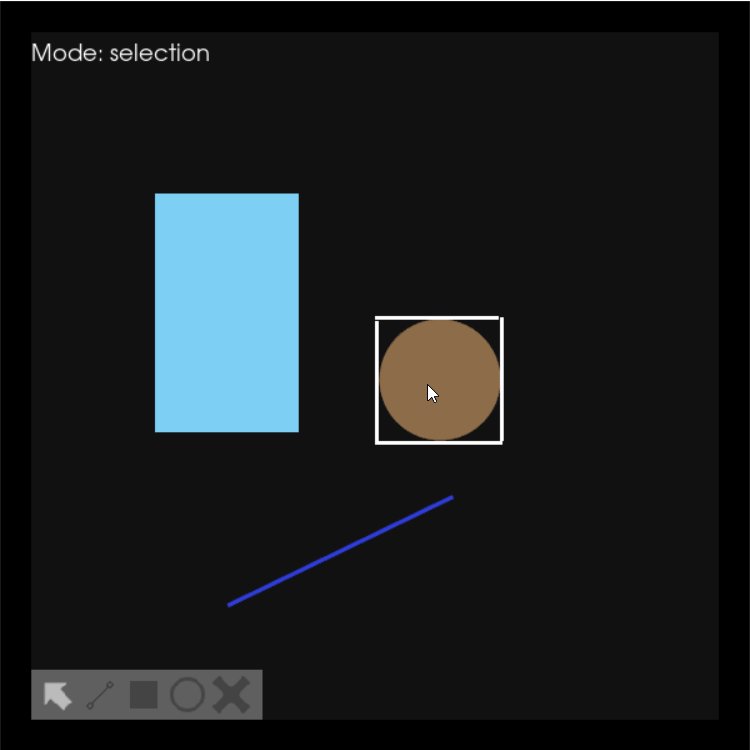
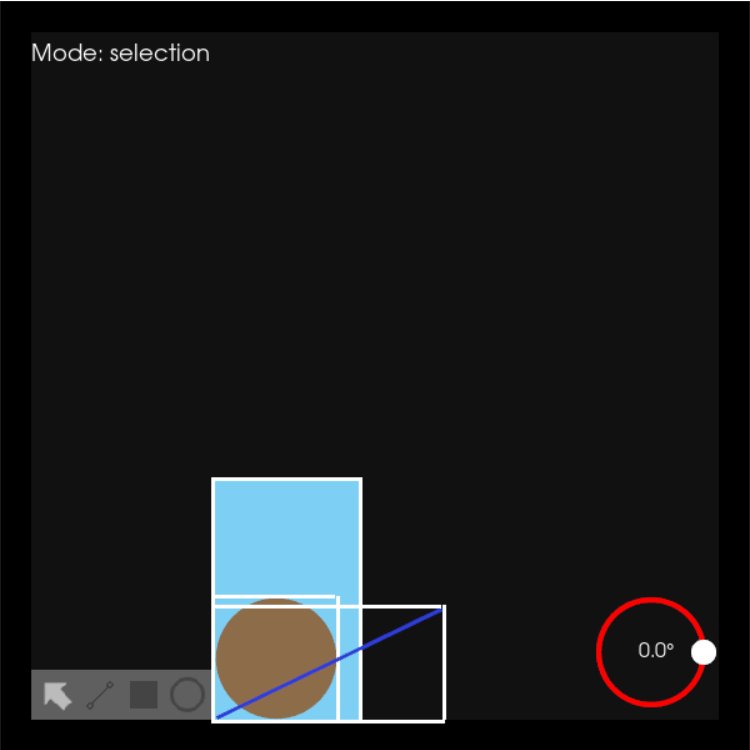
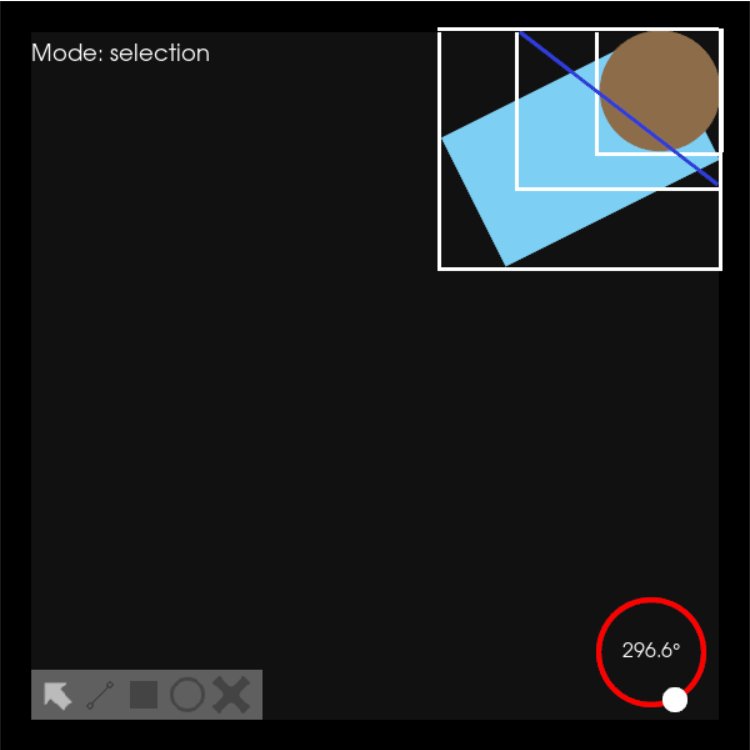
After this, I started working with the rotation for the Polyline feature. For rotating the Polyline, I implemented something similar to what I had did while rotating the individual shapes. Firstly I calculate the bounding box and the center of the shape, then apply the rotation to the points through which the polyline was generated.
Polyline:

As we can see above the rotation seems correct but as earlier the shape is translating from its original center. This should be easy to fix.
Did you get stuck anywhere?
Instead of implementing the approaches for creating and managing the `Polyline`, I kept on thinking of various ideas on how I could do so, which wasted my time. I should have thought about some approaches and tried to implement them so that I would get an idea of whether things would work or not.
What is coming up next?
Working on Polyline to make sure everything works fine.
View Blog Post
Week 15 - Highlighting DrawShapes
ganimtron_10
Published: 10/08/2022
What did you do this week?
This week I started with highlighting the shapes. As discussed earlier, I had two ways, but while implementing them, I found out both ways aren't that good to continue with.
The first way in which we thought of creating the scaled shapes in the background had an issue with the stacking. The border(blue rectangle) and the shape(grey rectangle) both seem to look like different shapes just grouped together as shown below.

While playing around with the second way, which was to add yellow color to the shape to make it brighter, it was difficult to identify which shape was selected. Also sometimes instead of making it brighter the addition of color created a new color which again confused the user.
After discussing these, issues my mentors suggested having a user-defined highlight color that will be shown whenever the shape is selected.

Along this, we were also trying to integrate shaders to the Actor2D (i.e. the UI elements) but there were some issues with it. I used this shaders example as a starting point and just replaced the utah actor by Rectangle2D actor. This program executed successfully without any errors, but it didn't give the required output.
So instead of wasting time searching for how it is done, we thought it would be great if we directly ask in the VTK discourse forum. For this, I had to create a minimalistic pure VTK code. You can check out my code as well as the post here.
Did you get stuck anywhere?
No, I didn't get stuck this week.
What is coming up next?
Working on the rotation slider and the polyline.
View Blog Post
Week 14 - Updating DrawPanel architecture
ganimtron_10
Published: 09/26/2022
What did you do this week?
This week I continued updating the DrawShape and DrawPanel.
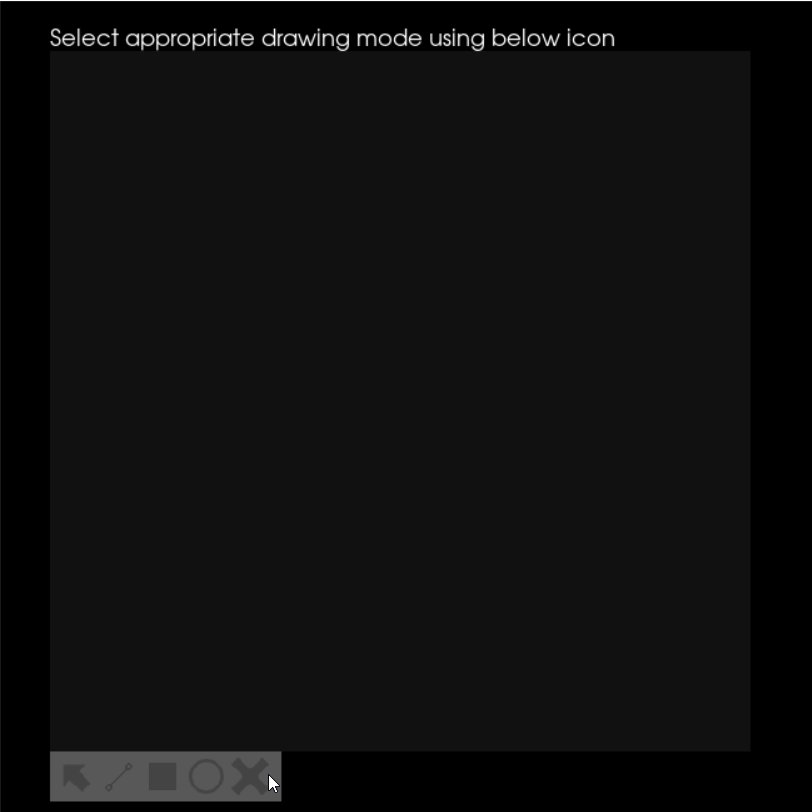
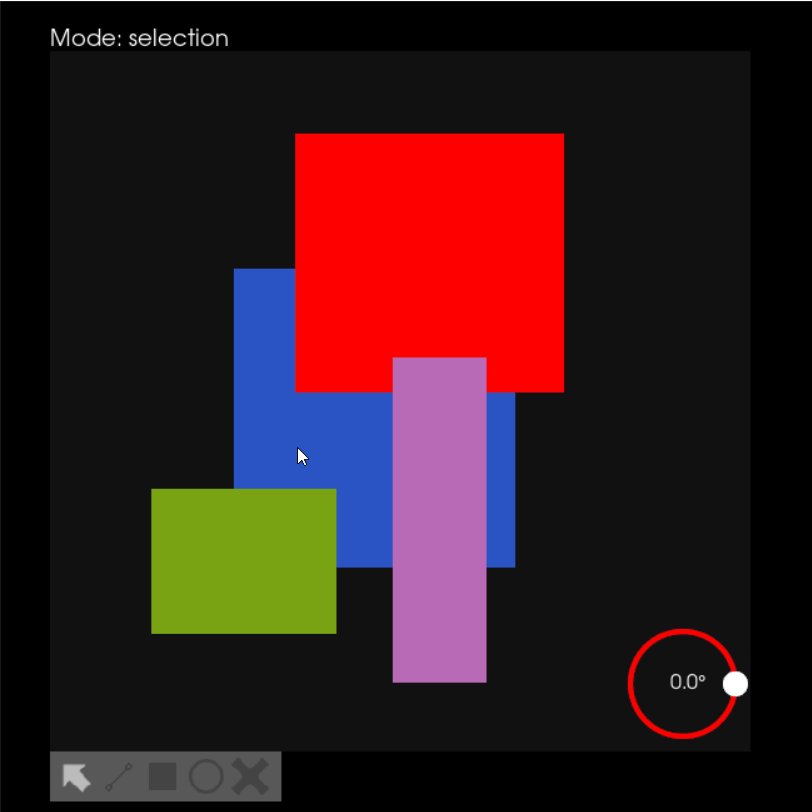
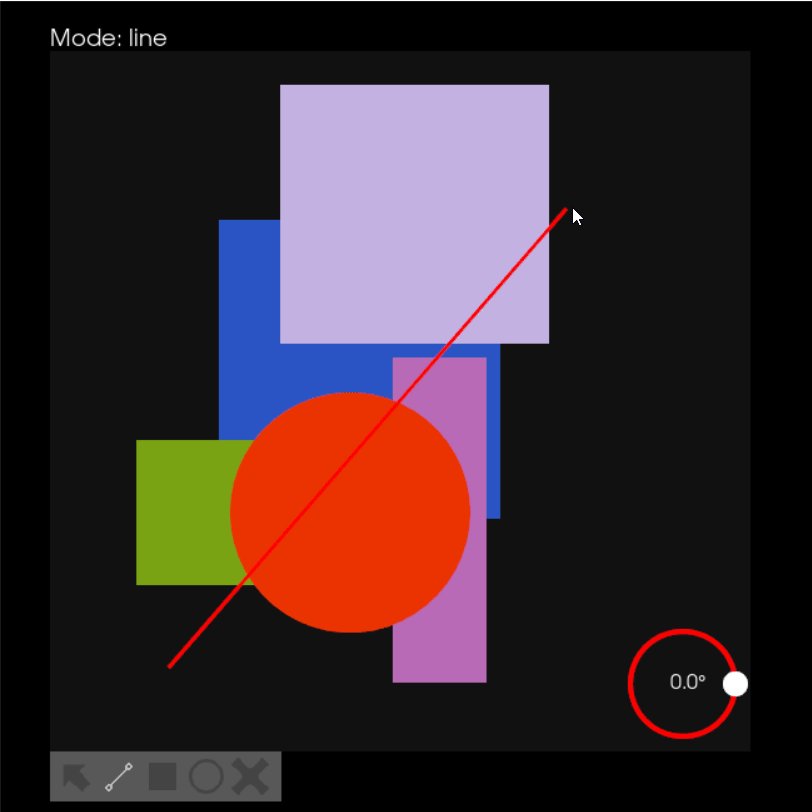
So as we can see below, whenever we create, translate, or rotate the shapes on the panel, it sometimes overlaps the mode_panel or mode_text which are used to select and show the current mode respectively.

To resolve this, I created a PR #678 which moves the mode_panel and the mode_text to be on the borders of the panel.

Along this, there were some similar functionalities in the Grouping Shapes PR and the DrawShape due to which some lines of code were repeating. To remove this duplicacy I created a PR #679 to move these functions to the helper.py file.
Then I tried different ways of highlighting the shapes,
1. To create a copy of the shape and scale it in the background so that it looks like a border or highlighted edges.
2. Add yellow color to the shape so that it looks brighter.
Did you get stuck anywhere?
No, I didn't get stuck this week.
What is coming up next?
Working on these new PRs to get them merged. Implement a highlighting feature.
View Blog Post
Week 13 - Separating tests and fixing bugs
ganimtron_10
Published: 09/16/2022
What did you do this week?
This week I managed to fix the translation issue in PR #653. This was happening because of the calculation error while repositioning the shapes. Now it works as intended.

Also, the PR #623 got merged as now the tests were passing after the update.
As we are now adding new features to the DrawPanel, the current tests are becoming bigger and bigger.
Due to this creating, debugging, and managing tests are becoming harder.
So to keep things simple, separating the tests to validate individual parts and features of the DrawPanel. This was done in PR #674.
Along this, there was a redundant parameter called in_progress, which was used to keep a check whether the shapes are added to the panel or not, but it was confusing, and discarding it didn't affect the codebase. So PR #673 removed that parameter and separated the two functions.
Did you get stuck anywhere?
Debugging the issue in PR #653 took most of the time this week. I had to manually calculate and check whether the calculations were correct or not.
What is coming up next?
Currently, the borders around the shapes are not actually the borders, they are the bounding box of that shape. So I have to find out some ways to highlight the shapes when selected by the user.
View Blog Post
Week 12 - Fixing translating issues and updating tests
ganimtron_10
Published: 09/10/2022
What did you do this week?
I started with updating the tests for PR #623 as some of the tests weren't covering all the aspects in the code.
Previously I was just creating the DrawShape and adding it to the scene but now I had to analyze the scene to see whether they were properly added or not.
Then I moved on to PR #653 to resolve the clamping issue. As you can see below, the shapes overlappes when they move nearer to the panel border.

To solve this, I am thinking of calculating the center of the group and clipping it according to the panel, which may give us the required result. I tried doing the same, and it worked partially.

As we can see above, the shapes are kind of clamping but there's some issue with positioning. It would be good to go once this is fixed.
Along this, I tried to integrate shaders with the Rectangle2D but there's something which I am missing. When I tried executing that program, it executed successfully but I am not getting the desired output. I tried debugging the code as well using the debug flag on the shader_to_actor function but still, it doesn't throw any error.
Did you get stuck anywhere?
While updating the tests for PR #623 the quad shape wasn't getting analyzed by the analyse_snapshot method. I tried various approaches to fix it, but it didn't work.
What is coming up next?
Merging the PRs #623, #653 and working on the freehand drawing.
View Blog Post