This week we started with our first technical meeting in which the weekly tasks were assigned. So I had to start with some background or canvas and draw a line using mouse clicks.
What did you do this week?
I started with a simple Panel2D (which is basically a movable rectangle on which we can add other UI elements) as a background and then assigned its mouse click callback to print “Clicked!” to verify the event triggering.
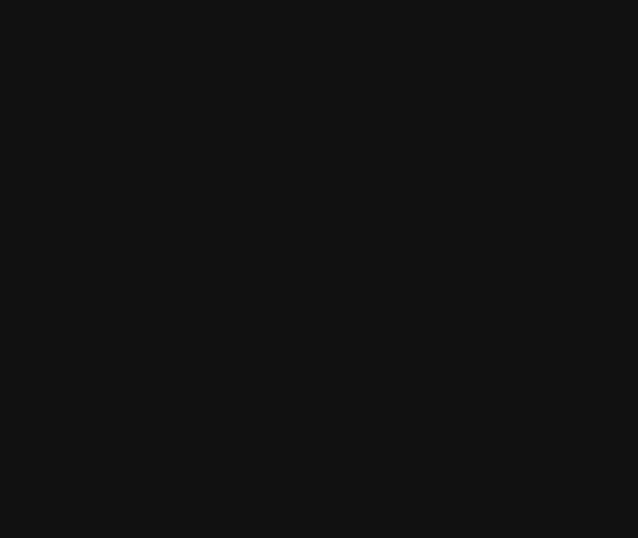
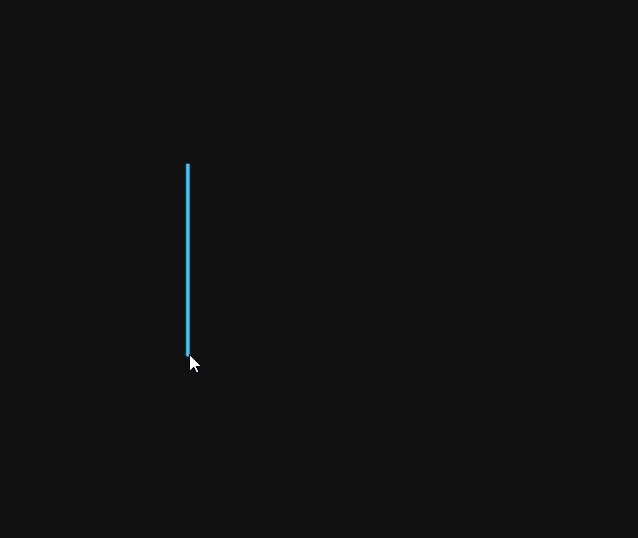
Then I modified the event callback to create a Rectangle2D at that current mouse position(Now you would ask, Why Rectangle2D?? We wanted to change the width of the line, which wasn't possible with the regular line). This would create a rectangle at that point but it had size.
So I had to then calculate the distance between the first point where the mouse was clicked and the current position to resize it accordingly.

This thing creates a Rectangle, not a line. So I had to think of some other approach.
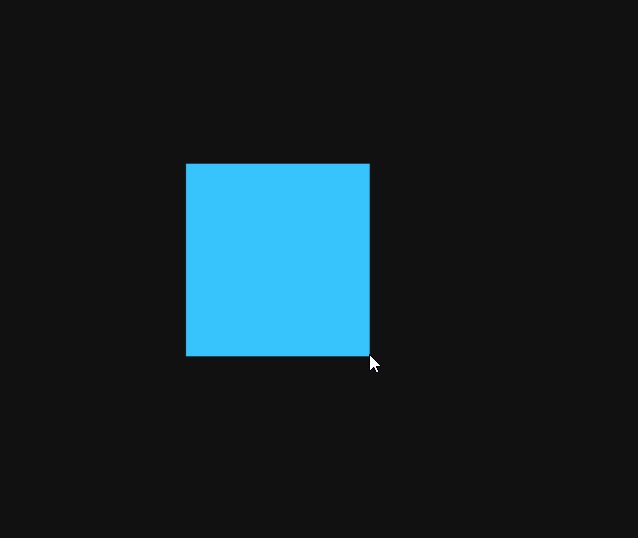
The first thing that came to my mind was to keep the width of the rectangle constant and apply some rotation to the rectangle according to the mouse position and this worked!

As previously we created an interactive rectangle(unintentionally), I thought it would be great if I could add different modes for creating different shapes(ie. line, rectangle, circle as these shapes already existed in the UI System).
Considering this I implemented a class to create and manage these shapes and a panel to select which shape is to be drawn along with a TextBlock2D to show the current mode.
DrawPanel UI:

Did you get stuck anywhere?
I was facing issues with implementing the rotation. I scanned the utils to find some method to do the same but there wasn't any for Actor2D. Then I read some docs and tried out various functions.
At last, I decided to implement it by the most general method which is to calculate the new rotated points by multiplying them with the rotation matrix and that seemed fine for now!!
What is coming up next?
Deletion of the shapes is to be implemented along with tests and tutorials.