Week 7 Blog July 31st, 2022
clairefollett
Published: 08/01/2022
What did you do this week?
I met with my mentor, John, who helped figure out how to grab the things we needed from the JupyterLab API and use it in our code. We looked into the local storage and saw where the files and the information in the files are saving to. We began writing a snippet to try and grab the information from the IndexDB. We continued messing around with that until we figured out that if we populate the ObjectStore within the database and provide the path via <var>?path=</var> then it will load the document.
We also went onto the DFFML docs and John showed me how to write a db insertion function that works with already existing elements on the DFFML docs.
What is coming up next?
Continuing this work, we need to add all of this code to a file and load it using <var>add_js_file()</var> in the DFFML code base. We need to figure out how to trigger the loading of Jupyterlite, probably with an iFrame.
Did you get stuck anywhere?
A little bit, meeting with my mentor helped clarify a lot.
View Blog Post
Week 6 Blog July 24th, 2022
clairefollett
Published: 07/25/2022
What did you do this week?
I got my own static version of Jupyterlite running. I'm now trying to figure out how to change this._input to a global variable, so we can access it in the console. But, it's this._input is referenced in the JupyterLab files, not Jupyterlite. Jupyterlite uses JupyterLab's API, so I need to figure out a way to call it and change it.
What is coming up next?
Continuing this work, changing input to a global variable so we can access it
Did you get stuck anywhere?
A little bit, but I am figuring it out. I am meeting with a mentor tomorrow so hopefully I can get it figure out by then!
View Blog Post
Week 5 Blog July 17th, 2022
clairefollett
Published: 07/25/2022
What did you do this week?
I met with two mentors this week. When I met with John, we decided that trying to target input and the fileBrowserModel was probably going to be really difficult and time consuming, so we decided to go back to the blueprints and try it the other way around.
What is coming up next?
My next task is to try and spin up my own instance of jupyterlite, and change the this._input to be a global variable so we can access it.
Did you get stuck anywhere?
I was having trouble running my own instance of jupyterlite, but I have it almost figured out.
View Blog Post
Week 4 Blog July 10th, 2022
clairefollett
Published: 07/25/2022
What did you do this week?
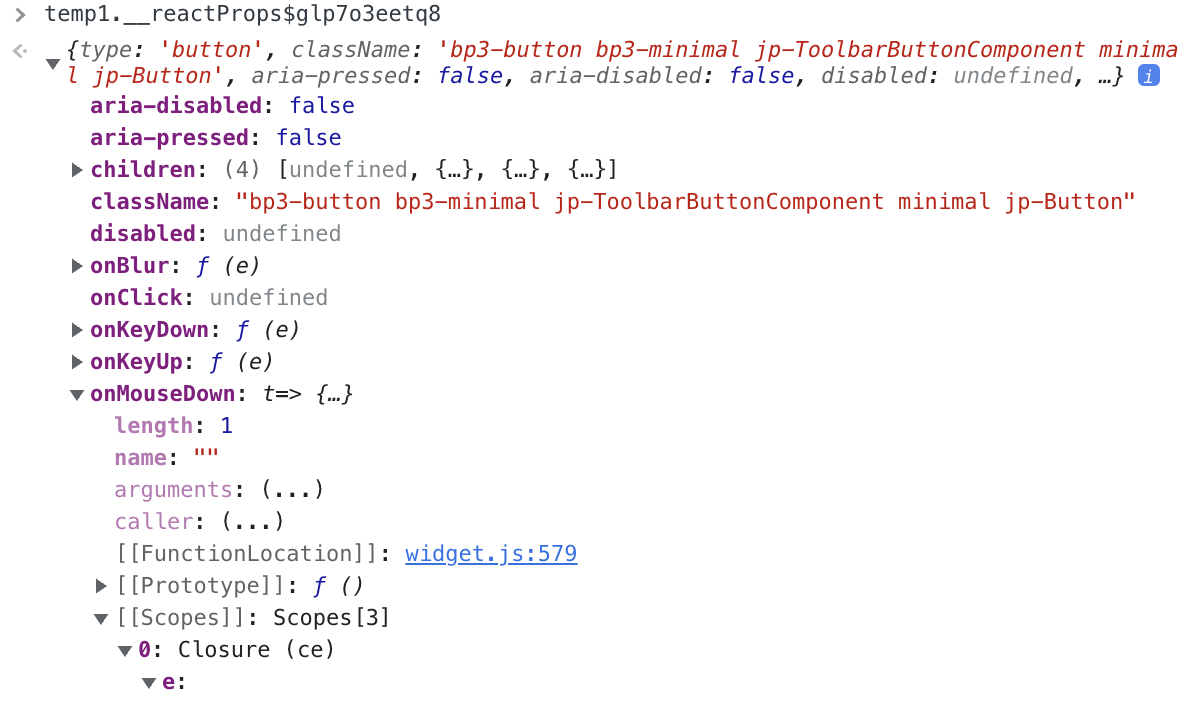
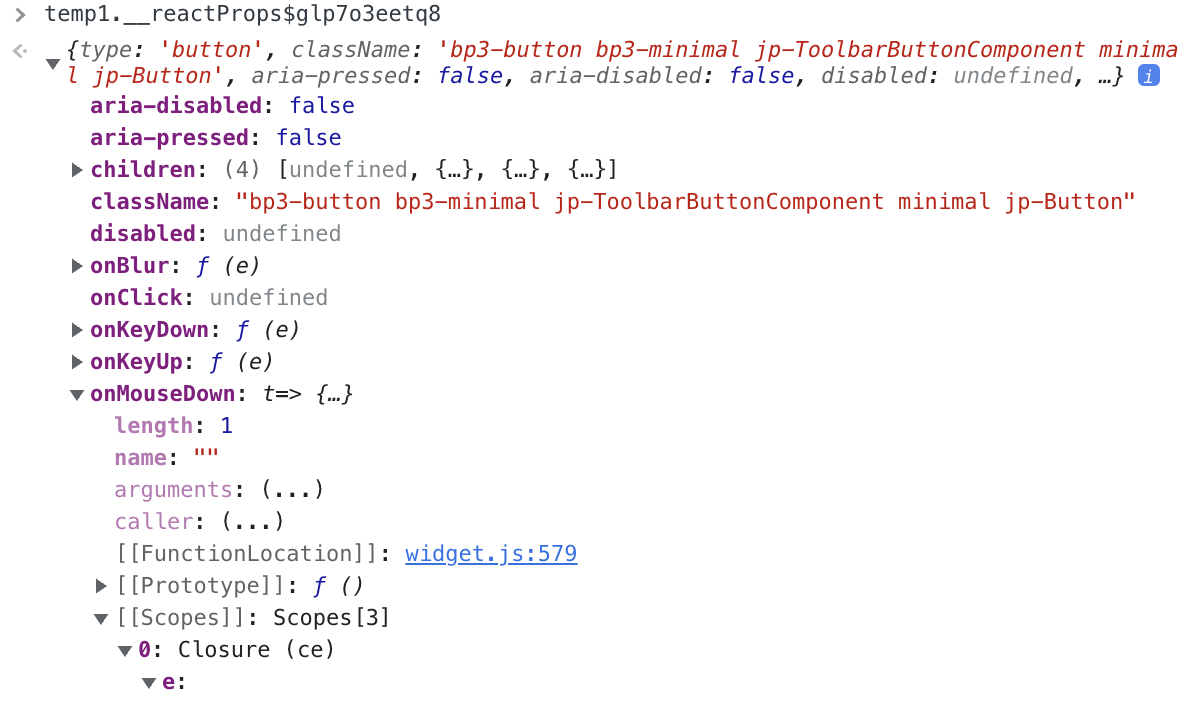
This week, I spent a majority of my time looking into "temp1._reactProps". My goal was to try and sort through the data to find anything related to the input and the fileBrowserModel, which proved to be a lot more challenging than I expected.
What is coming up next?
Continuing this work, asking for help to try and figure out where it could be.
Did you get stuck anywhere?
I am a little stuck trying to parse everything I am looking at in the console under the "temp1._reactProps".
View Blog Post
Week 3 Blog July 3rd, 2022
clairefollett
Published: 07/10/2022
What did you do this week?

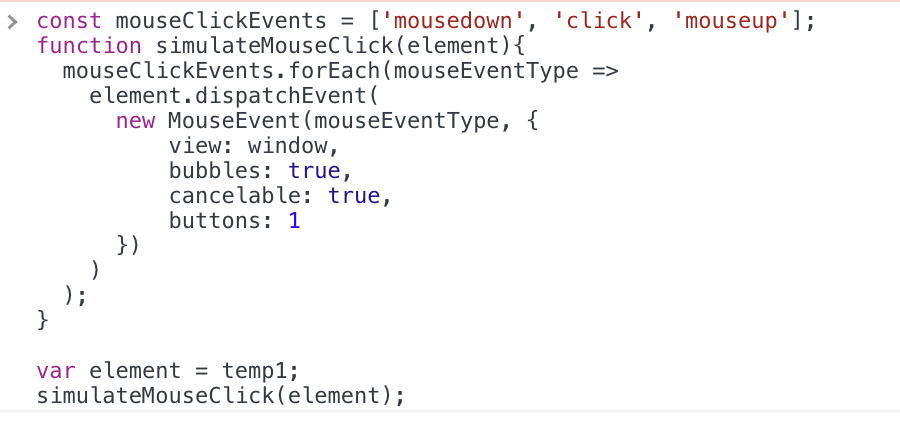
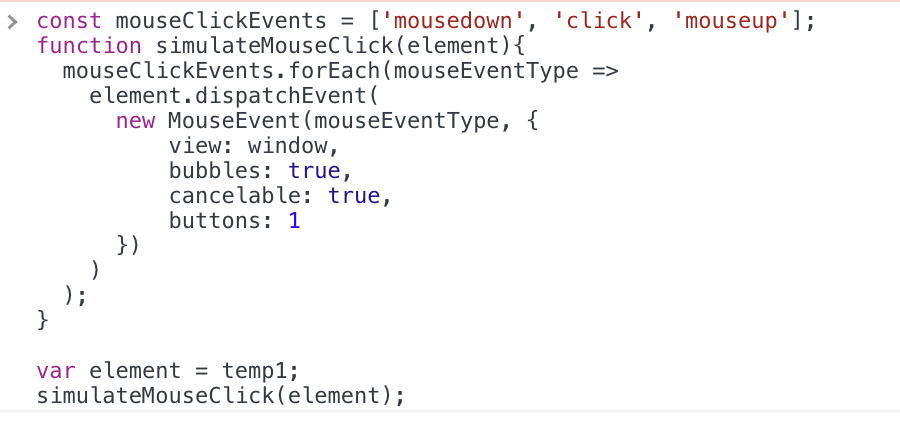
I apologize that I am publishing last weeks blog post so late. During week 3, I was able to meet with two mentors and we discussed next steps. Together, we were able to figure out the "Upload File" button. The problem was a couple of different things. With React, they don't watch for the click event, they watch for the mousedown and mouseup events to trigger a click. So, I had to write a function where I was able to simulate a mouse event using the mousedown and mouseup events. But, it still wasn't working after I tried using that function on the "Upload File" button. John helped me figure out how to change the button in the console to make it a global variable, and that did the trick. I guess it just came down to figuring out how to simulate the "Upload File" button with React, and making sure that we were in the right scope.
What is coming up next?
When we stored the "Upload File" button as a global variable (we named it temp1), we tried figuring out how to access it's input and played around with it for a bit. In doing that, we found that we could look at "temp1__reactProps$s1bp5xkaim." I think it's the props for temp1, with a specific number at the end. Anyways, under the react props, there are a bunch of different props. Here is a screenshot:

My next task is to sort through this data and try and find the input and look for fileBroswerModel in scopes, and for its methods within the console window.
Did you get stuck anywhere?
I would say that I definitely got a little stuck on the button, but ended up figuring it out. I was making progress everyday but I think I did get to a point where I needed a second pair of eyes.
View Blog Post