Weekly blog post #12
AngelaRemolina
Published: 08/24/2021
What are you working on?
This last week of GSOC I worked on documenting all my code. I recorded everything I did this summer in the PyZombis repository’s wiki. I created 4 sections: What was proposed, What was done, What was left to do and a general summary where I put a table with a log of all commits made to the master branch by me.
What have you struggled with?
I did not have any struggles this week.
View Blog Post
Weekly Check-In #11
AngelaRemolina
Published: 08/16/2021
What did you do this week?
This week I put some final touches to all the work I have done:
- I fixed one bug found on the Brython module achieved in the first milestone that limit the use of triple quotes for a string. Here is the PR
- I splitted the last lecture I could. Since TWP52 is under edition by other collaborator. Here is the PR.
- Another split structure was proposed so I opened one PR as an example of how that structure would look with one of the lectures. PR.
- I fixed the quiz numeration since quiz8 did not exist. Here is the PR.
- I numbered sub toctrees. Here is the PR.
- Finally I built an update to the fork with runestone since the books that are built from the fork were not responsive. Here is the PR.
I also found 2 other alternatives to the database lecture:
One is using the sql.js library to store the database in a global variable that can be called or used from a Brython activecode block. Here is the PR. This is a work in progress since I was able to create that global database but not call it inside the iframe of the activecode block.
The other option was to use the SQL language for runestone. However, whenever I tried to use this tool an error of CORS policy was showing up. Even when I tried following the same example Runestone has in their instructor guide. I opened a draft PR since this is not working.
What is coming up next?
All final touches are done. I look forward to document all my work and open some new issues explaining with detail what was left to do for the future contributors of PyZombis.
Did you get stuck anywhere?
I did! Several occasions. Fixing the Brython module bug was a hard one. Also finding the database lecture alternatives was a big struggle. These two are still under construction. I will try to find help for this one and document all my attempts.
View Blog Post
Weekly blog post #10
AngelaRemolina
Published: 08/09/2021
What are you working on?
By this last weeks of GSOC I’ve been working on the last parts of my proposed UX/UI milestone.
- For the lecture splitting I opened 6 PRs and I only have 2 lectures left to divide. I’m waiting for the merge of some changes that were done to them to split them. On this note, the mentors suggested to try out splitting with tabbed option. This means that a lecture will be all in one page, only changing with tabs between them. I will be trying this out with the lectures I have left.
- The mentors liked the styling I proposed last week for the index page so I opened a PR (PR #163.) to try it out. I’m waiting for that to get merged.
on the other hand, since I’m already finishing what I proposed, I’ve been asked by my mentors to look at another problem happening with one of the lectures. We need to refactor the database lecture since it has not been possible to use it with runestone as it does not support sqlite3 module. I opened one PR (PR #171.) with a possible solution with an API called IndexedDB. I don’t think this is the best solution so I will keep working on that.
What have you struggled with?
I did struggle with the IndexedDB API. It is not a friendly syntax, in my opinion, which is why I don’t consider it a good option for new learners. I want to find another solution for this but the ones I have looked seem hard to implement.
What solutions have you found?
One of my mentors suggested to look for a javascript solution. Here is a reference reference. I will be trying to implement it this week. Let’s see how it goes :)
View Blog Post
Weekly Check-In #9
AngelaRemolina
Published: 08/02/2021
What did you do this week?
We solved the issue that came up last week with the numeration of the lectures. Even though we were using runestone’s last version, the books’ structure changed since 2015 that the book was created. This was making some styling conflicts and some other issues came up. One of my teammates took care of that and now the project is updated. We are still having some small issues, but we are managing it.
Apart from this, I made other advances:
- I had to make a style update to the Brython module. For the output to show on bottom and the content on top. Here is the PR
- I continued with the splitting of lectures with two of the advance ones. PR #154 and PR #156. I haven’t continued with these splits since my teammates have been editing them as well, so to avoid conflicts I’m waiting for them to finish it.
- Finally, I grouped the quizzes with the lectures, and I made a proposal to the PyZombis team to change the menu layout.
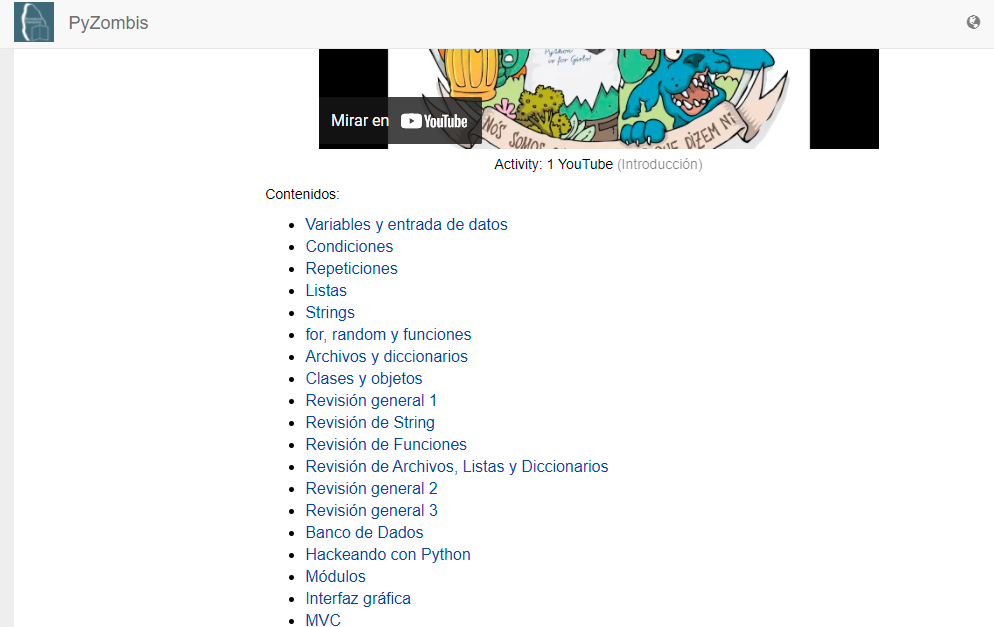
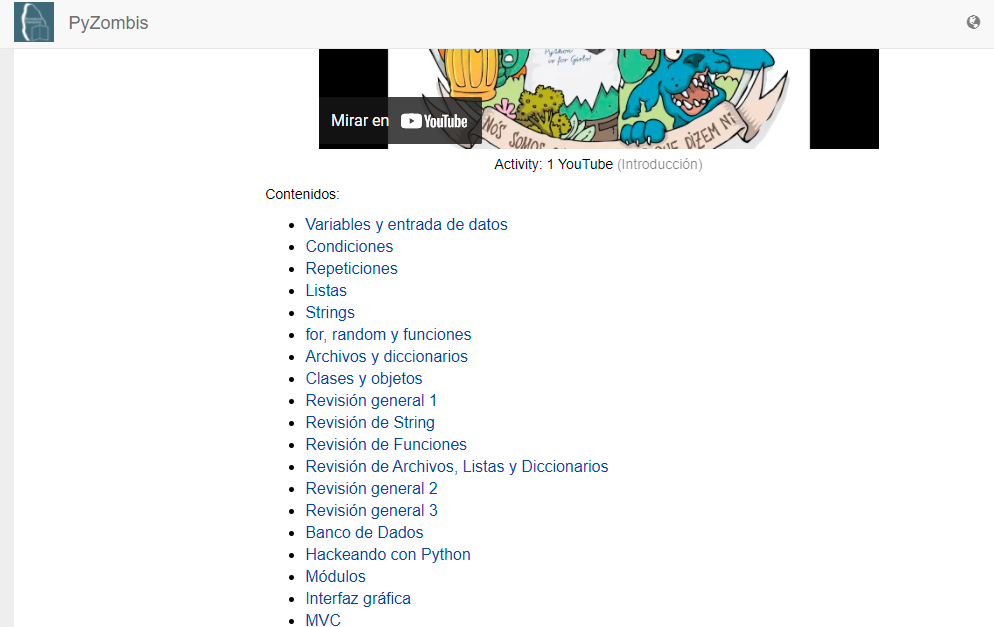
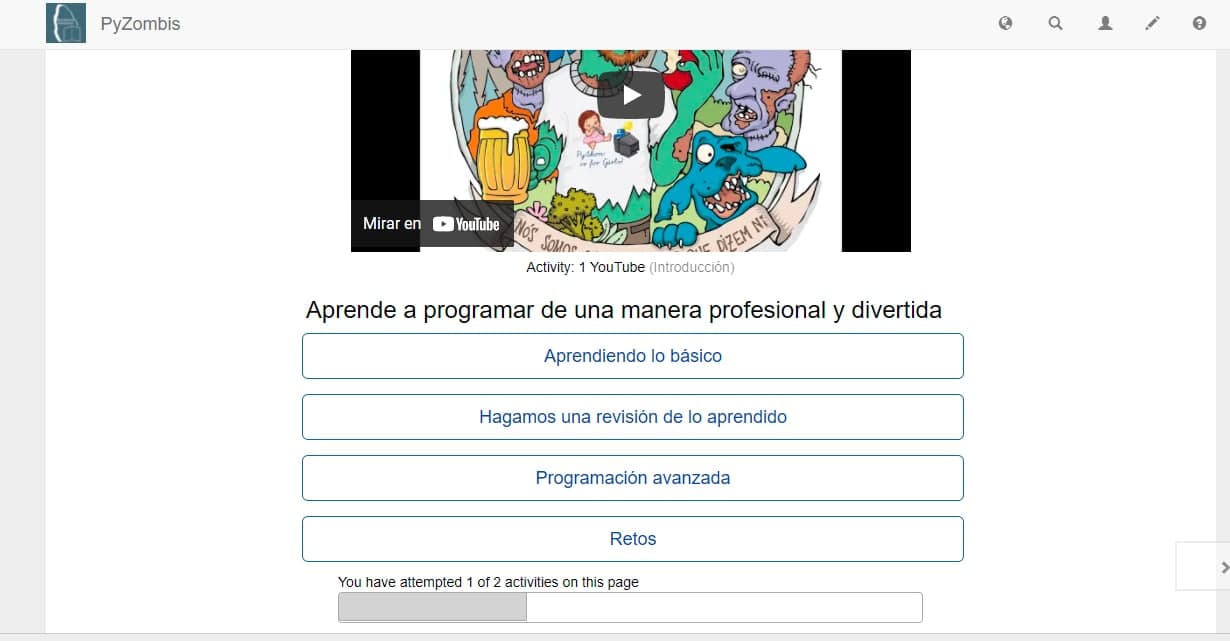
Here is how the menu is looking right now

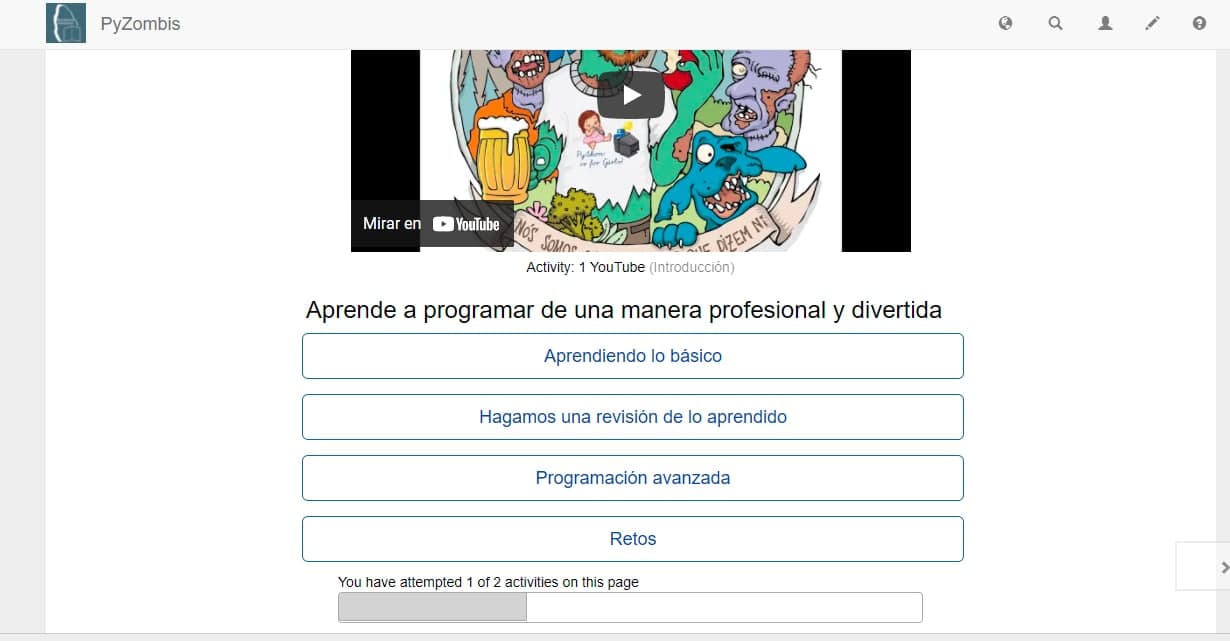
And this is how I’m proposing to update it

I would be changing a menu with 41 options, to a menu with only 4 options. Inside these options are the 41 options that were before but splitted and styled in the same way.
What is coming up next?
While I wait for an approval or suggestion to my proposal, I will continue splitting the lectures as I can to not create conflicts with other changes.
Did you get stuck anywhere?
The styling of the Brython module took me a while. I had to add some CSS styles to make it work and I had to try different approaches, but I finally accomplished it.
View Blog Post
Weekly blog post #8
AngelaRemolina
Published: 07/26/2021
What are you working on?
This week I was splitting all the lectures with the structure that I proposed last week for a better learning experience for the users of the course. For these changes I opened 13 PRs that are now under revision.
Right now, to keep enhancing the course experience I’m working on matching lectures with quizzes. That way each time a student finishes to study one lecture gets to practice the same topic.
What have you struggled with?
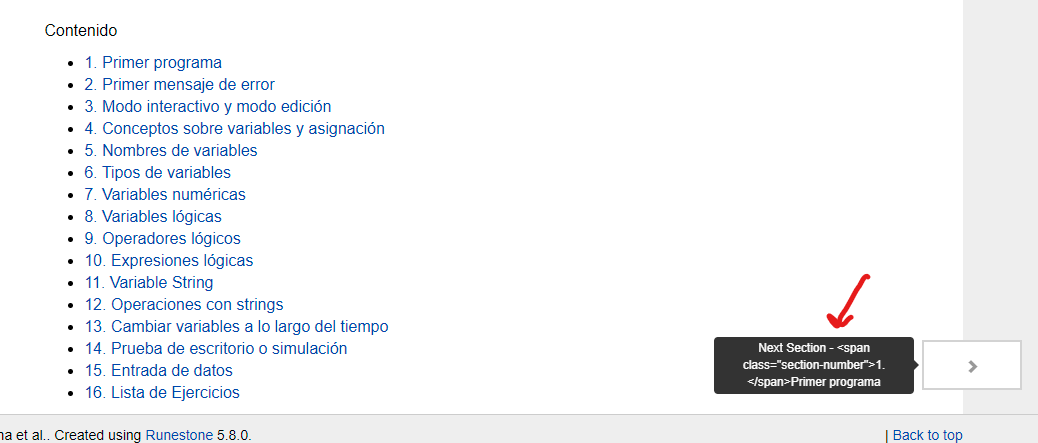
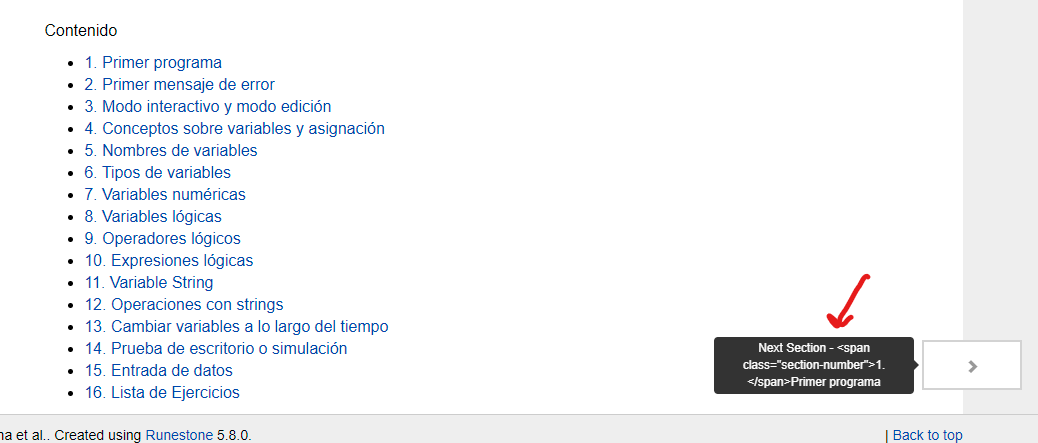
An issue came up with the structure I suggested. The sublectures were numbered to follow an order, but this made that the next and previous buttons display some html text and not just the title.

What solutions have you found?
I have asked to the Runestone community why this is happening. But if it’s not possible to fix this we have decided to just remove the numbered tag and leave the titles unnumbered.
View Blog Post